Flutter vs React Native: How to Choose the Best Cross-Platform Framework?
Table of contents
- Flutter vs React Native: What are they?
- Flutter
- React Native
- Flutter vs React Native Performance: Which one is Better?
- Flutter vs React Native Popularity: Which Framework is Most Accepted?
- Flutter vs React Native Job Market
- Flutter vs React Native Uses
- Top 5 Crucial Flutter Uses:
- Top 5 React Native Uses:
- Flutter vs. React Native Similarities
- Flutter vs React Native: Comparison
- Flutter vs React Native: Installation
- How Programming Language Differs between Flutter vs React Native?
- Flutter vs React Native: Differences between Architecture
- Flutter vs React Native Future
- Flutter vs React Native: Which Framework to choose in 2023?
The innovative mobile software industry has dramatically affected digital transformation. The tech giants like Google and Facebook are creating frameworks like Flutter and React Native to compete in the market. Due to these mammoth names behind Flutter vs React Native, developers often face the dilemma to choose between them.
According to the Stack Overflow Developer Survey of 2022, the flutter vs React Native users are 12.56% and 13.62% respectively with .Net having the highest number of professional users with 36.41%.

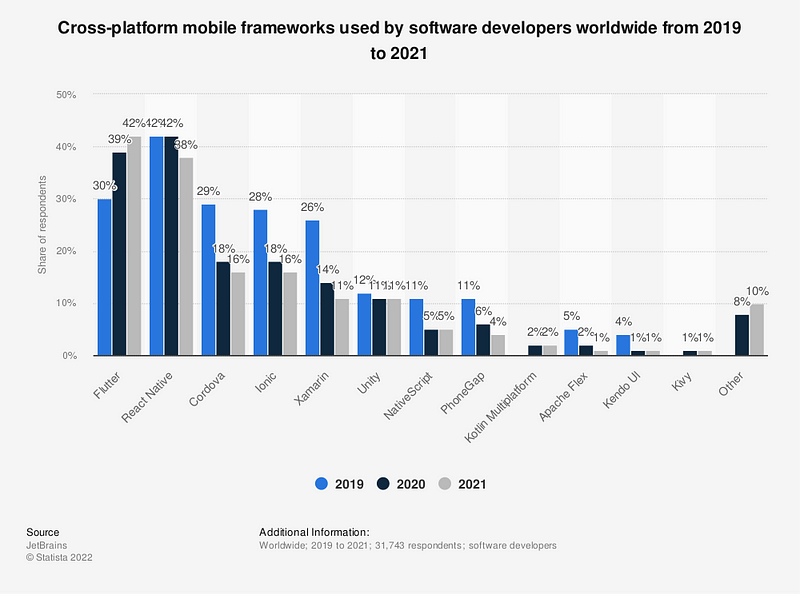
Find more statistics at Statista
Statista 2022 report suggests that the users of Flutter vs React natives are 42% and 38% respectively.
Everyone accesses the internet with a mobile phone. They install software and run it to fulfill their digital needs. But how are these apps created? The process to create a mobile application involves a lot of technologies. Here we will discuss Flutter vs React Native to find out the best cross-platform framework to use in 2023 for your business.
Flutter vs React Native: What are they?
Flutter
Google developed Flutter in 2017. Since then Flutter’s popularity grew steadily over the years. Flutter is a cross-platform framework for developing native android and iOS apps using a single codebase.
Flutter uses the Dart programming language which was also developed by Google. One of the key features of Flutter is its fast development cycle, which allows Flutter developers to quickly make changes and see the results in real-time. Flutter also includes a rich set of customizable widgets and tools for building beautiful and responsive user interfaces.
React Native
React Native is a UI framework to develop mobile apps for Android and iOS using JavaScript.
Like Flutter, it allows React Native developers to build a single codebase that can be compiled and run on multiple platforms. Facebook developed React Native which is based on the popular React JavaScript library for building user interfaces. It allows developers to use familiar tools and concepts from the web development world, such as the React component model, to build high-quality, performant mobile apps.
Flutter vs React Native Performance: Which one is Better?
Developers utilize Flutter vs React Native performance to build high-performance mobile apps. But it is difficult to compare the Flutter vs React Native performance. Let’s see why is it so.
The performance of a mobile app depends on many factors: the device it is running on, the complexity, how it is coded, etc.
Flutter has one advantage due to its rendering engine. It has a high-performance 2D rendering engine called Skia, to draw the user interface(UI) using different widgets. Flutter uses Skia and the Dart programming language to draw the app’s widgets and manage its content internally.
When a Flutter app runs on a device, it requests a window from the operating system and takes control of rendering and displaying content within that window using Skia and Dart. It allows Flutter to create high-performance mobile apps.
React Native apps have advantages because of platform-specific features and integration. Developers take advantage of platform-specific features and APIs by using native components to develop React Native apps. Easing the building of apps that emulate platform-specific designs.
It is difficult to determine a clear winner in terms of Fluttervs vs React Native performance.
Both frameworks are open-source and well-maintained by Google and Facebook.
Both offer hot reloading for efficient development.
Both offer a native app experience. But Flutter’s use of Dart code that compiles directly to C may provide a slight advantage in performance over React Native’s reliance on JavaScript bridges.
However, React Native has implemented new architecture, including JavaScript Interface and TurboModules to improve performance.
At last, Flutter vs React Native performances are continually evolving with the support of their respective developer communities.
Related Post: React vs. React Native
Flutter vs React Native Popularity: Which Framework is Most Accepted?
As we have seen earlier, based on the 2022 Statista report, 4% of developers use Flutter more than React Native. In the performance section, we saw why Flutter is better for developing mobile apps. Now let’s discuss the Flutter vs React Native popularity.
Flutter is gaining more attention worldwide. Even the google popularity graph indicates the same for the last five years.
Some popular apps made with Flutter are Google Ads, eBay Motors, GooglePlay, Hamilton, Kotak, BMW etc.
Flutter vs React Native Job Market
Let’s take a statistical example to compare Flutter vs React Native Job Market. According to the Stack Overflow Developer survey 2022, JavaScript Developer has a $21856 more median yearly salary than a Dart Developer. Till now, we know that Flutter and React Native use Dart and JavaScript respectively.
Flutter is a relatively newer technology than React Native. But according to Google Trends, Flutter has had more job opportunities for the past 12 months. This shows that the Flutter vs React Native job market is rising constantly with 6.2 billion mobile users and their demand for smooth mobile applications.
Flutter vs React Native Uses
Flutter vs React Native uses vary according to the project’s need.
Developers use Flutter to build high-performance, visually-rich applications such as gaming and e-commerce apps, thanks to its expressive UI, fast development cycles, and flexible architecture.
Developers use React Native to build complex, large-scale applications with a high degree of customization, such as social media and messaging apps. React Native utilizes native components to render UI, providing a high-performance, native-like experience and allowing developers to reuse code, making the development process more efficient.
Top 5 Crucial Flutter Uses:
Building High-Quality and Performant Mobile Applications
Developers use Flutter to create native mobile applications that offer a smooth, responsive, and customizable user experience, ensuring a native feel for the user. With Flutter, developers can add interactive elements, such as animations and gestures, to their mobile applications.
Integrating with Native Features and Third-Party Services
Flutter helps developers integrate their mobile applications with native features of the device, such as the camera and GPS, as well as third-party APIs and services, such as Firebase or Google Maps.
Providing Personalized User Experience
Flutter helps developers create mobile applications with a personalized user experience, offline support, real-time communication features, and support for multiple languages and internationalization.
Building Accessible and Secure Mobile Applications
Flutter implements security measures, such as encryption and authentication, and adds accessibility features, such as screen readers and high contrast modes, to mobile applications. Flutter also provides support for push notifications.
Building Reusable and Customizable Mobile Applications
Flutter helps developers create mobile games that perform well on a variety of devices, as well as mobile applications that can be easily customized and branded for different clients or use cases. With Flutter, developers can also build hybrid applications that can run on the web and mobile devices, and easily maintain and update their mobile applications over time.
Top 5 React Native Uses:
Cross-Platform Mobile Development with a Single Codebase
React Native enables developers to build native mobile applications for iOS and Android platforms using a single codebase, saving time and effort in the development process. React Native helps create high-quality and performant apps with a responsive design that works well on various device sizes and adds interactive elements such as animations and gestures.
Integrating with Device Features and External Services
React Native allows developers to integrate their mobile applications with native device features, such as the camera and GPS, as well as third-party APIs and services like social media platforms and payment gateways. React Native also supports offline functionality and real-time communication features.
Personalizing User Experience and Supporting Internationalization
React Native enables developers to create mobile applications with a personalized user experience and supports multiple languages and internationalization.
Customizable and Accessible Mobile Applications
React Native helps developers create custom UI components for reuse in multiple applications, and includes support for security measures like encryption and authentication. React Native also includes accessibility features, like screen readers and high contrast modes.
Reusable and Maintainable Mobile Games
React Native helps developers create mobile games that perform well on a variety of devices, and create mobile applications that are easily customizable and can be branded for different clients or use cases. React Native also includes debugging and testing tools and makes it easy to maintain applications over time.
Flutter vs. React Native Similarities
Flutter vs React Native similarities are several despite their differences, making them both viable options for cross-platform mobile app development.
Top 6 crucial Flutter vs React Native similarities are:
Cross-platform development: Both Flutter and React Native allow developers to build apps for iOS and Android platforms using a single codebase.
Performance: Both frameworks provide high-performance, native-like experiences for mobile apps.
Open-source: Both Flutter and React Native are open-source and free to use.
Large developer community: Both frameworks have large and active developer communities, offering a wealth of resources and support.
Hot Reload: Both Flutter and React Native offer fast development cycles with hot reload, allowing developers to see changes to their code in real time.
UI focus: Both frameworks place a strong emphasis on delivering rich, expressive user interfaces.
Flutter vs React Native: Comparison
Developers often consider Flutter and React Native for building native mobile applications. Both frameworks have their own unique set of features and limitations. A head-to-head comparison between Flutter vs React Native can help us understand the strengths and weaknesses of each framework and determine which one is the best fit for your project.
Flutter vs React Native: Installation
Flutter
You must download the binaries for the particular OS you select from GitHub in order to install Flutter. There is even one more step involved in installing Flutter for macOS: downloading and adding a PATH variable for an additional.zip file. This is one of the main distinctions between Flutter vs React Native, which makes installation slower and more difficult.
React Native
React Native is simple to install. With basic JavaScript knowledge, developers can install React Native via the npm (node package manager).
How Programming Language Differs between Flutter vs React Native?
Dart and JavaScript are both high-level, object-oriented programming languages, but there are some key differences between them:
Syntax: Dart and JavaScript have similar syntax with few subtle differences, such as how variables are declared and how classes are defined.
Typing: Dart is a statically typed language meaning variables have a fixed type that must be specified when they are declared. JavaScript is a dynamically typed language, which means that the type of a variable can change at runtime.
Execution: JavaScript is typically run in a web browser, while Dart can be run both in a browser and on the server side using a standalone Dart virtual machine.
Ecosystem: JavaScript has a much larger ecosystem and developer community, with a wide range of libraries and frameworks available. Dart has a smaller ecosystem, but it is growing rapidly.
Flutter vs React Native: Differences between Architecture
Flutter
The architecture of Flutter consists of the Flutter engine, the Flutter framework, and the Flutter application.
The Flutter engine is responsible for rendering the Flutter application to the screen and providing low-level APIs for accessing platform-specific functionality.
The Flutter framework is a layer on top of the Flutter engine that provides a set of reusable UI components and high-level APIs for building applications.
The Flutter application is the actual app that is built using the Flutter framework and runs on the Flutter engine.
React Native
The architecture of React Native has The JavaScript runtime, The React Native library and the React Native application.
In the React Native architecture, the JavaScript runtime serves as the bridge between the React Native application and the native platform. The React Native library provides a set of native UI components that can be used to build the user interface of the app, and the React Native application is the actual app that is built using these components.
Flutter vs React Native Future
Flutter vs React Native Future looks bright with continued growth and popularity expected in the coming years. Both are top-notch cross-platform mobile app development frameworks and are rapidly gaining traction in the industry.
According to a recent survey, Flutter has been adopted by 45% of developers for their mobile app development projects and is expected to grow to over 70% in the next 2 years. With its fast development cycles and visually-rich UI, Flutter is a popular choice for businesses for building high-performance mobile apps.
React Native has been widely adopted since its launch in 2015, with over 95% of developers reporting that they are satisfied with the framework. A recent study found that React Native-based apps have a retention rate that is 20% higher than other cross-platform mobile app development frameworks.
Flutter vs React Native: Which Framework to choose in 2023?
This article analyzes the factors that contribute to the rising popularity of the two new cross-platform application development frameworks, Flutter and React Native. The problem of writing separate code for native platforms like Android and iOS is resolved with Flutter and Native. The same code may now be used to construct applications for all platforms.
Additionally, the optimal framework for you will rely on your skills, needs, and the commercial goals of your project. Undoubtedly, React Native is a good choice if you are already familiar with JavaScript programming. Flutter, on the other hand, has a number of advantages over React Native if you’re aiming for a very steady and quick performance.